You can often accomplish customer requirements, such as hiding textboxes or other controls, in the Dynamics SL Web Apps by editing Views. Often, but not always, you can identify the view you need to edit by looking at the final segment of the URL in your browser’s address bar.
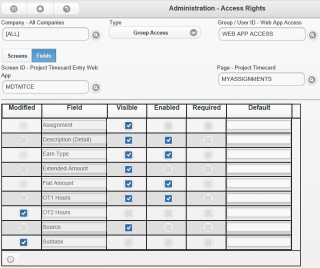
Before going further, I should note that you can sometimes hide fields without any programming by using the Administration Access Rights web app. This app lets you select a user or group, then the web app, for example MDTMTCE, the “Project Timecard Entry Web App”. This web app has several associated views, one of which is the MyAssignments page (as it’s called here) or view, as it’s called in the source code. The My Assignments page is shown if you check “Web Enabled” on the Project Flex Time tab of Time and Expense Setup (TM.SET.00). You can also show or hide these fields on the Project Flex Time tab itself (which lets you to show and hide more fields than you see below).
But what if “Web Enabled” is not checked? Then you see a different page. The URL ends with ProjectTimecard/PeriodDayDetail. Often the final part of the URL is the view. That’s the default way the Microsoft ASP.Net MVC framework works. Technically it’s configured in Global.asax.vb file of the main web app, which is “Microsoft.Dynamics.SL.Timecard.Mobile”. This, in turn, calls RouteConfig.RegisterRoutes, located in that project’s App_Start\RouteConfig.vb folder. This shows that the default route is “{controller}/{action}/{id}” with an optional ID. So technically, in this case, the controller is ProjectTimecard and PeriodDayDetail is the action.
The PeriodDayDetail controller is located in the “Microsoft.Dynamics.SL.Mobile.ProjectTimecard” project in the Controllers folder. Search for “Function PeriodDayDetail” to find the action method. There are two of them. At present we’re interested in the second. If you search in this method for the keyword “Return” you’ll see that it returns two different views depending on the value of a flag named “GreaterThan7DayPeriodFlag”. If the flag is set to “Y”, then it returns the PeriodDayDetail view, otherwise it returns the PeriodWeekDetail view.
Often when you look at the URL in you browser you can simply look in the Web Apps’ Views folder for the folder with the next-to-last segment, then look in that folder for the .vbhtml file with a name matching the final segment. Sometimes when you change that file and refresh the browser, nothing happens. In that case you may need to follow the steps in this post to find the view that’s actually in use.
In a recent project I made a change to the PeriodDayDetail view and saved it, but could not see anything different after I refreshed the brower, even after clearing the cache. It turned out the view that was actually in use was the PeriodWeekDetail view, and changing that did make a difference as soon as I refreshed the browser.
A shortcut, that may help you find the view faster, by right-clicking in your browser to “View Source”. Search for the string <data-role=”page”> (without the angle brackets) and the div’s “id” attribute may point you in the right direction.
Feel free to make suggestions by leaving a comment and thanks for reading.


Nice writeup Delmer.
Some of the more difficult views to find require looking into the main view and searching for the keyword @Html.Partial. These partial views are brought in at the time the main view is requested as if they are part of the main view (inserted where the call is made).
A commonly modified view would be ProjectTaskPFT (the Add/Edit popup for Project Timecard PFT). That view is brought in when the MyAssignments view is requested.
Pat, great to hear from you and thanks for adding an excellent tip!